坐标系
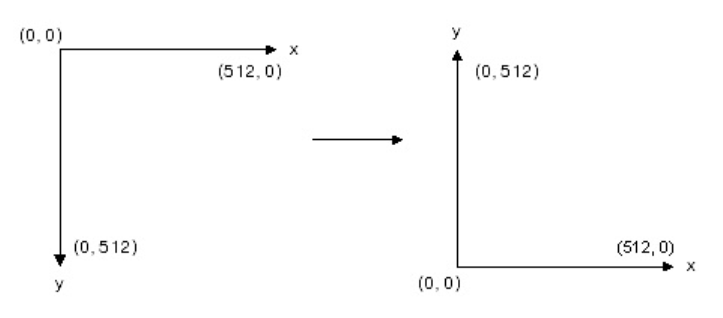
转换到标准笛卡尔坐标系(Cartesian Coordinates)
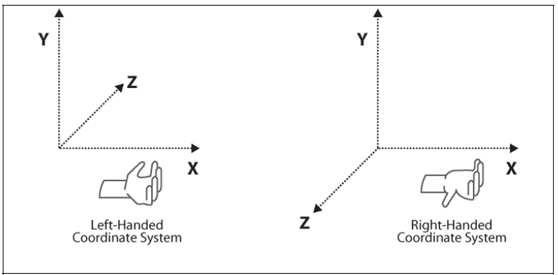
右手空间直角坐标系:各轴之间的顺序要求符合右手法则,即以右手握住Z轴,让右手的四指从X轴的正向以90度的直角转向Y轴的正向,这时大拇指所指的方向就是Z轴的正向。


在计算机中通常使用的是左手坐标系,而数学中则通常使用右手坐标系。
坐标系空间(Coordinate Spaces)
在图像上附加坐标系空间,以提供表达特征(features)位置的数学框架。
| 坐标系空间 | 用途 |
|---|---|
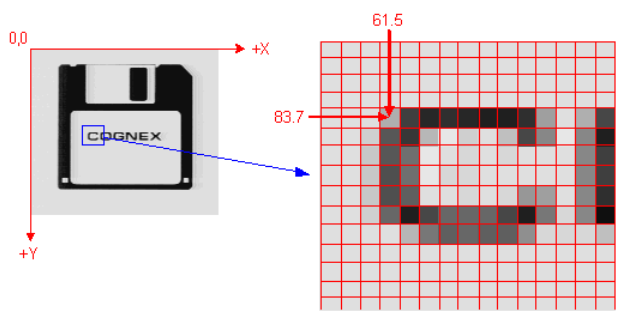
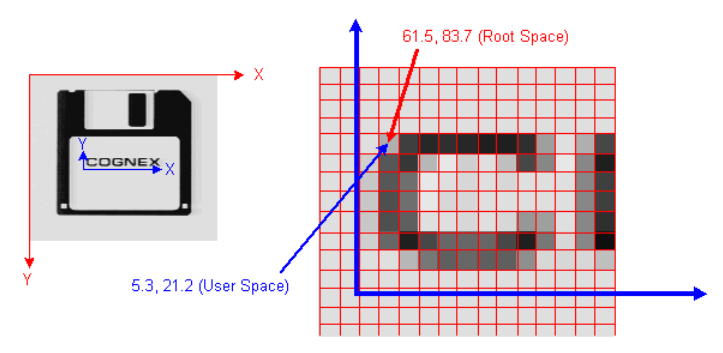
| Root Space | 在最初获取的图像中,联系点与像素 |
| User Spaces | 在标定和固定空间(calibrated and fixtured spaces)中,获取特征位置和尺寸 |
| Pixel Space | 常用于绘制图像 |
Root Space
左手坐标系:(0,0)点在坐标系的左上方
在图像处理前,完美对齐像素

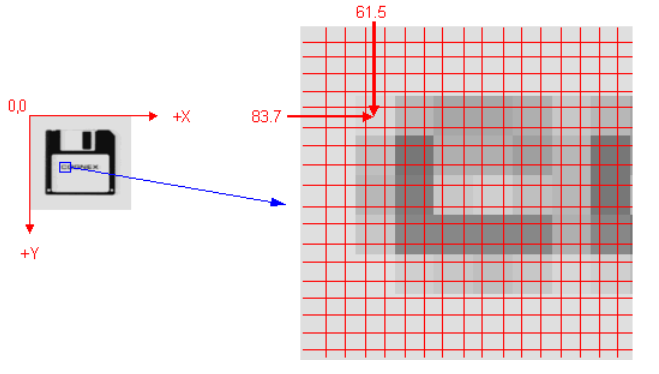
在改变像素总数的图像处理(subsampling、morphology)后,自动调整以获取不变的坐标系位置,此时不再与像素保持联系

User Spaces
标定和固定工具创建user spaces,需指定①左右手系、②单位、③如何联系到root space
同一特征会有不同的坐标空间位置,取决于从不同的空间考虑

所有的user spaces存储在coordinate space tree中与图像相联系
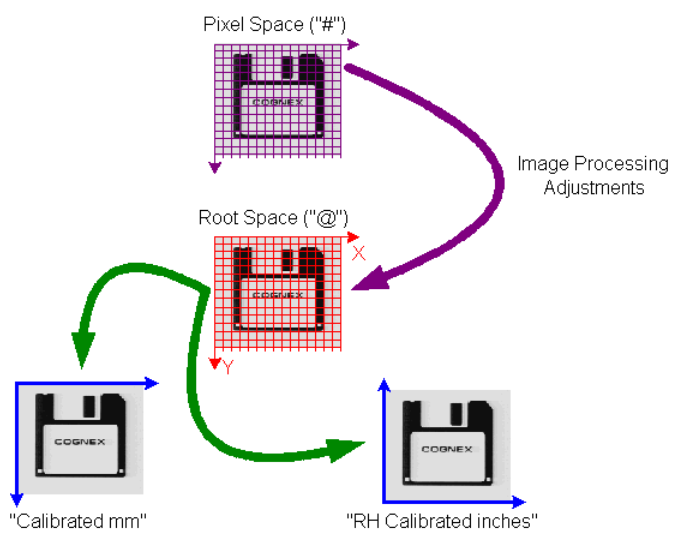
Pixel Space
类似root space,但不会自动调整以反映图像处理操作的影响
原点在左上像素的左上角
很少在应用程序中使用,绘制图像时有用
坐标系空间名称
| 符号 | 描述 |
|---|---|
| @ | Root space |
| # | Pixel space |
| * | 显示pixel space,只能在绘图时使用 |
| ^ | Root space的别名 |
| . | 图像的当前选择的坐标系空间 |
| .. | 图像的当前选择的坐标系空间的父空间 |
| $ | 由父空间创建的子空间 |
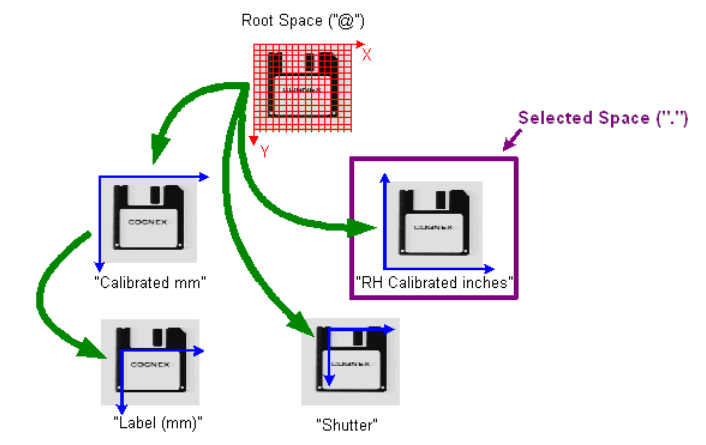
坐标系空间树(Coordinate Space Trees)
每个图像都关联一个coordinate space tree,包含root space和任意定义的user spaces,用以跟踪空间变换
被选择的空间
注意:当vp工具改变了获取图像的像素,会自动更新root space从而反映到图像特征的改变上,所有起源于root space的user spaces也会自动更新。
任一时刻,图像的coordinate space tree都会指定一个被选择的空间,即vp工具操作并返回结果的坐标系系统
当使用标定和固定工具创建新图像,工具会添加新的坐标系空间到coordinate space tree上,并自动选择其为被选择的空间

Pixel Space 和 Coordinate Space Tree
每个图像定义pixel space(通常并不需要关心),为真实图像像素,其并不真的在coordinate space tree上
每个图像有自己独特的pixel space,每个图像管理pixel space和关联到图像的空间坐标系之间的关系,这让不同pixel spaces的多个图像可以共享coordinate space trees

径向和透视变换(Radial and Perspective Transformations)
经常出现在用相机获取的图像上的透视和径向畸变的数学表示
小结:CogTransform2DLinear、CogTransform2DPerspectiveAndRadial、CogTransform2DComposed
平面透视畸变(Planar Perspective Distortion)
平面透视畸变是非线性的,出现在取像时相机光轴不垂直于场景
径向畸变(Radial Distortion)
。。。待整理。。。
变换(Transformations)
参考
| 参考内容 | 参考方面 |
|---|---|
| Cognex VisionPro Documentation 9.1 | 主体思路 |